Image report element
NAVIGATION
Modules > Advanced Reporting > Create icon  > Create Report > select report type > Create > Image
> Create Report > select report type > Create > Image
NAVIGATION
Modules > Advanced Reporting > Categories icon  > click a row > Edit > Image
> click a row > Edit > Image
PERMISSIONS Advanced Reporting > View Reporting and run reports
The Image element is used to display images you want to add to a report. You can use images in various scenarios, like displaying logo images or a picture of a type of device for easy visual identification.
You can use this element directly in a report or within a table cell.
The supported image formats are as follows:
- BMP
- JPEG
- GIF
- PNG
- EMF
- WMF
- SVG
 Adding an image in the report designer
Adding an image in the report designer
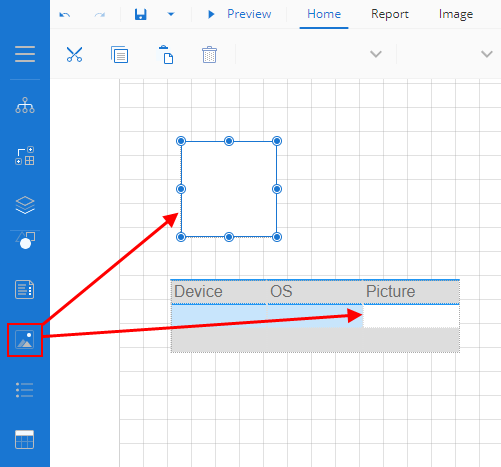
- From the report toolbox on the left, drag and drop the Image element into the design area. You can also add it to a table cell.
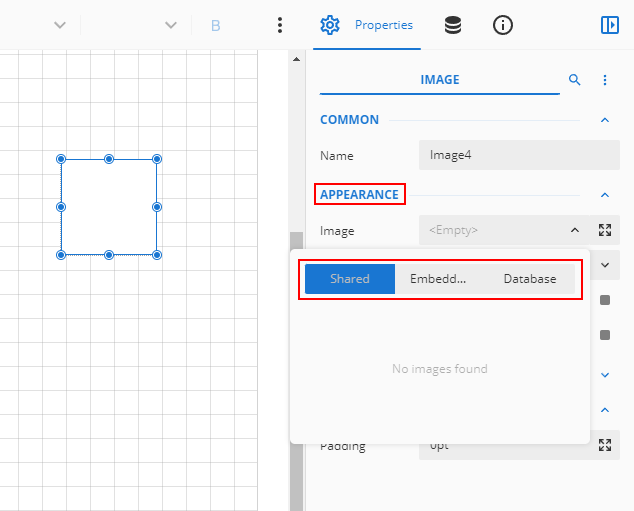
- Now, you need to set the source of the image. In the Appearance section of the Properties pane, click the drop-down list for image.
You will see the following three options: Shared, Embedded, and Database.
NOTE Only embedded images are supported at this time.
Embedded images are stored locally on your device that can then be embedded into the report. These are uploaded image files that are used only by the current report.
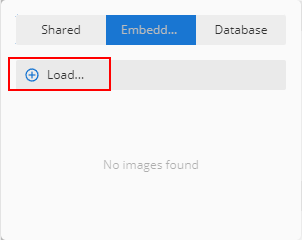
- In the Appearance section of the Properties pane, select Embedded in the Image drop-down menu, and click Load.
- In the window that opens, navigate to the image you wish to upload, select the image, and click Open.
The selected image will then be displayed under the Embedded option.
- Select the image from the list, and the selected image will be displayed in the Image element on the report. For additional configuration, refer to Image properties.
NOTE Images can also be embedded in Shapes.
 Image properties
Image properties
You can customize the appearance of an image in the Properties pane.
NOTE *Properties only visible in Show Advanced Properties mode are marked with a red asterisk.
| Common |
- Name: Set the name of the selected image control.
|
| *Action |
|
| Appearance |
|
| Border |
- Width: You can set the width of the image border using this option.
By default, the width is 1pt.
- Style: Select the border style from the drop-down list. By default, the border style is none.
- Color: Select the border color from the drop-down list. By default, the color is black.
|
| Dimensions |
This sets the location and size of the text box.
- Left: Set the left margin of the image.
- Top: Set the top margin of the image.
- Width: This option sets the width of the image.
- Height: This option sets the height of the image.
|
| Layout |
- Padding: Padding refers to the space between the image and the border of the image control. You can set the padding for all sides, or click the expansion icon to set padding for each side individually.
- *Layer Name: Sets the report layer.
- *Z-Index: This property sets the position of the table of contents. Controls with a greater Z-Index value will always be in front of the control that has a lower Z-Index value.
|
| *Visibility |
- Hidden: This option sets whether to hide the image or not on the preview.
- Toggle Item: Visibility can be toggled by another report item. This option sets another item, such as another text box, as a toggle button to display the current text box or not.
|
| *Misc |
- Tooltip: Sets the textual label of the report control when the mouse is moved over the cell.
- Label: Sets a textual content that is used as the display text for report catalog items. The report catalog is made using the Table of Contents element in the toolbox, and the table of contents is used for quick positioning jumps in multi-page reports.
- Bookmark: Enter text or an expression to use as a positioning identifier to jump to this element. You can define the bookmark and then select the Jump to bookmark setting, to make it easier to jump between report content. You can bookmark any element in the report to make it a destination anchor for the jump.
|
![]() > Create Report > select report type > Create > Image
> Create Report > select report type > Create > Image![]() > click a row > Edit > Image
> click a row > Edit > Image element into the design area. You can also add it to a table cell.
element into the design area. You can also add it to a table cell.